Software
Software Goals
We wanted to replicate the original design of DDR, but incorporate it into a website, instead of a disk or game that you would typically put on a console. The goal for the player is to hit the arrow pads at the right time. In addition, we wanted to provide a user interface that made it easy to understand how to play the game, as well as performance score calculation that updates in real-time. The code for this website can be found here.

Example of how DDR normally plays
As a result, we wanted:
- Our pressure sensors and LED on the electrical side to communicate and sync up with the game
- Have a simple, but easy to understand interface
- Have three songs with steps available for the player to choose from
Our MVP Iteration
We started our first sprint with coming up with a simple interface that includes all of our goals for the game.
Our MVP has a game menu, and then starts the game, which follows the same interface that the original DDR game has with the scrolling arrows.
Web Development Components
- Node.js: We used node.js, which is a JavaScript runtime that has an event-driven architecture capable of async I/O. This allows for real-time communication for programs and games. Node.js is also open-source, so there are a lot of written packages that can be linked to web applications very easily. In our web app, we use socket.io to do backend processing and be able to send data to the frontend that way.
- GSAP: GSAP is a javascript library that allows for DOM animation. We use GSAP to animate the floating arrows for the game.
- Serialport: In order to communicate with the arduino that is sending pressure sensor data, as well as receiving information on our end, regarding what step should be taken nect, we use the npm node.js package called Serialport. As long as the usb connecting the arduino to the computer is connected, we can receive and send data from both sides.
Software Architecture
The github code for the game website can be found:
https://github.com/yunhsincynthiachen/PoeDDR
In terms of the software architecture, the arduino talks and sends pressure sensor data (depending on what arrows were pressed) to the backend of the website using Serialport, and then the backend sends data to the frontend using socket.io to utilize the pressure info to change the display of score and animation, depending on whether or not the correct step was stepped on. In addition, the front end sends the backend data about what each next step should be using socket.io, and then this data is sent to the arduino using Serialport to indicate which arrow LED needs to be turned on. A diagram of this can be found below.

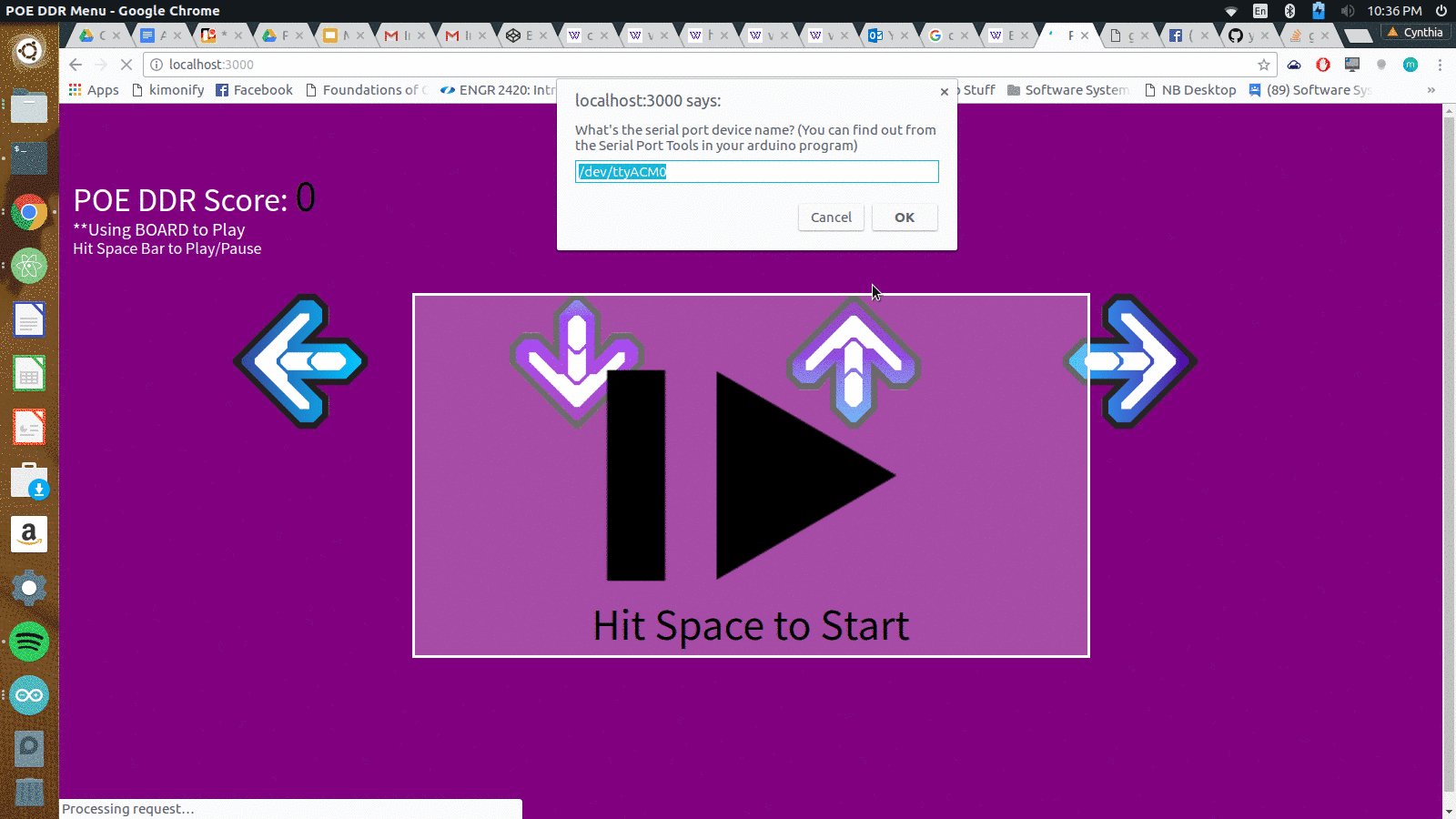
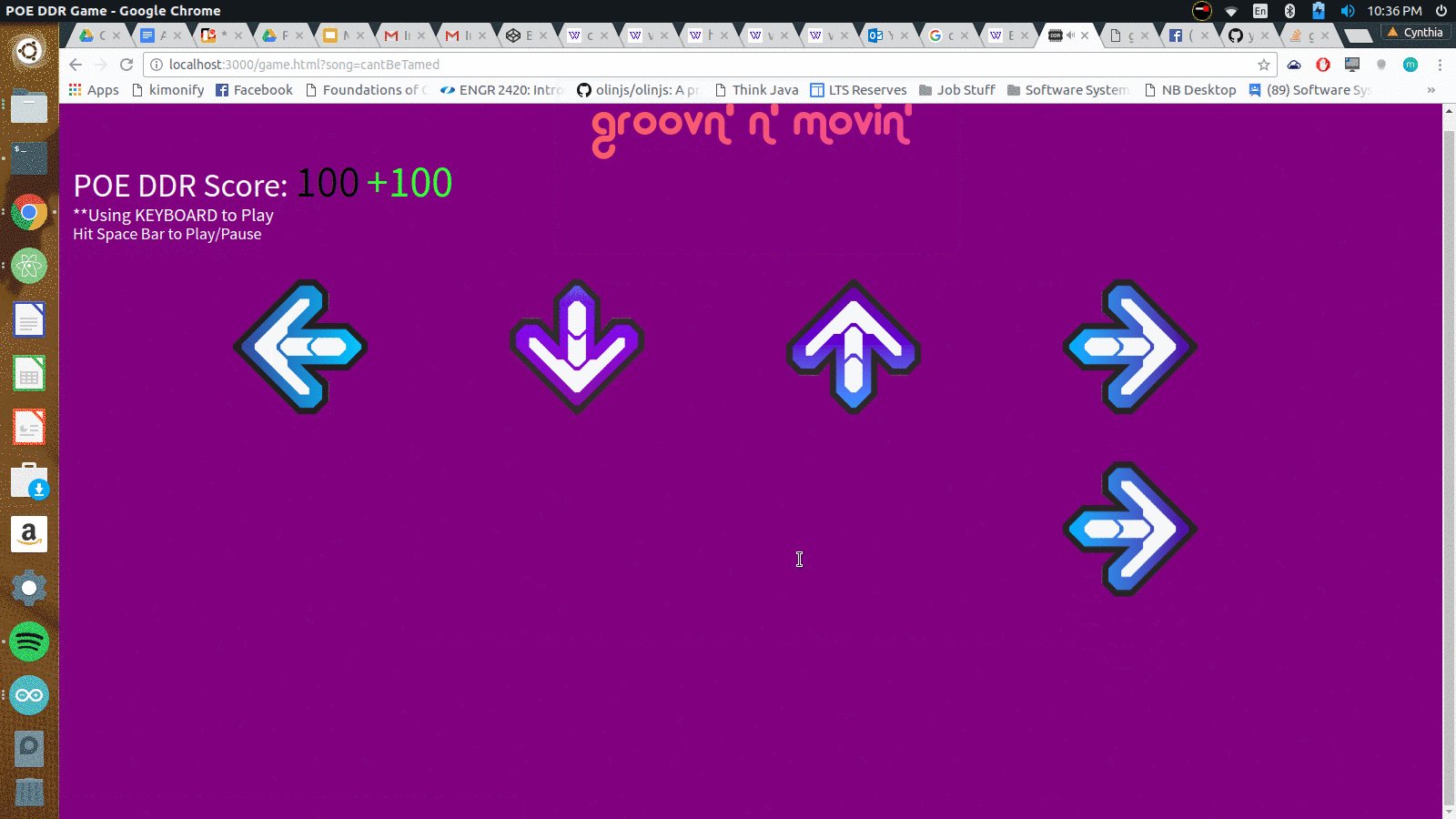
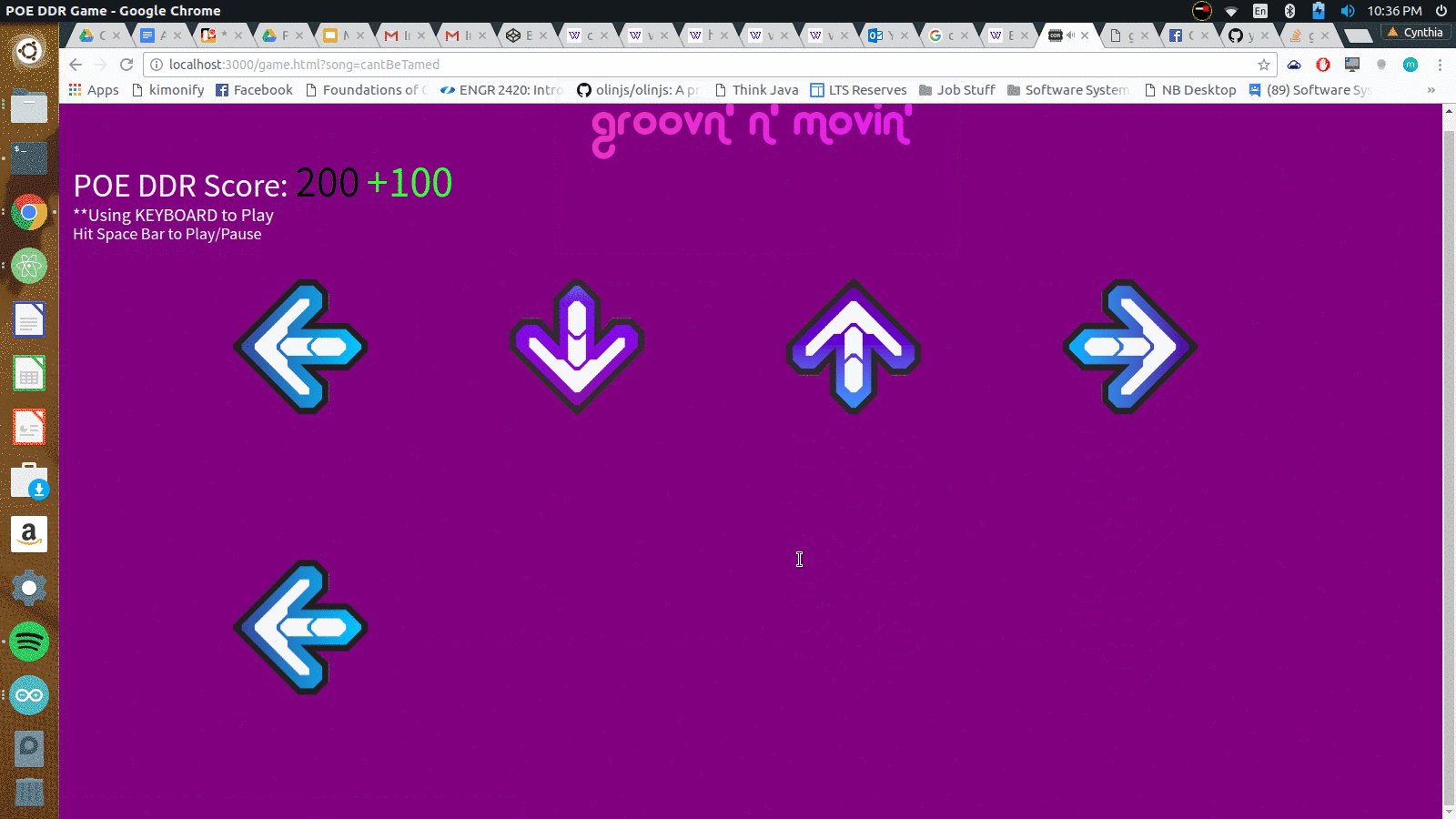
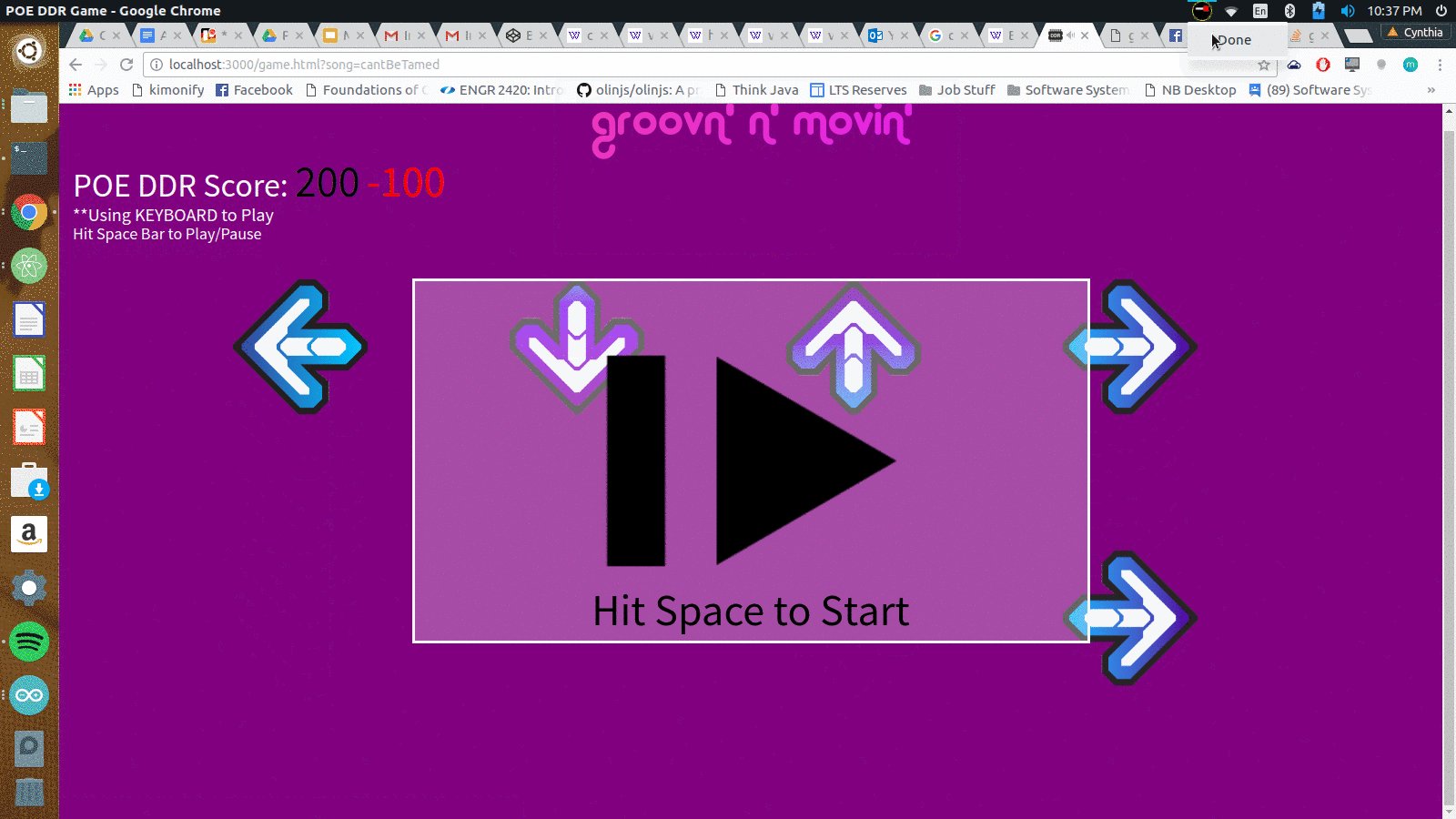
Our Final Implementation Interface
The web game begins in the home page with a blurb about the game and instructions for how to play the game. In addition, they can choose between 3 song choices. If the user doesn't have the mechanical board, they can use their keyboard arrow keys to play the game.

Once the player, chooses a song, they must hit the space bar, in order to start the game. Once the game starts, the music, which they can choose between "Can't Be Tamed" by Miley Cyrus, "Just Dance" by Lady Gaga and "Work From Home" by Fifth Harmony, and arrows start floating up the screen and the player must step on the corresponding step or keyboard arrow when the arrow floats and matches the top arrow. This process is illustrated in the following gif. In addition, the player can pause and play the game when they hit space bar.

Future Work
In terms of future software work, we think that the design of the game could be much improved with more stylish divs, more songs, and more exact timing callibration between the animation and the arduino.